Alt Text or alternative text is also known as alt attribute or “alt tag”. It is used within the HTML <img> tag to describe the image.

The Alt Text for this image is “Technical SEO Audit based on best practices • EUR 105.00 • SEO Smoothie”
Why is it important?
1. The first reason is due to web accessibility. Visually impaired users using screen readers will be able to read the alt attribute and find out what the meaning of the image is.
2. If an image file cannot be loaded, the Alt Text will be displayed instead.
3. Alt Text provides contextual information to search engine crawlers, helping them index the image correctly, which is important because Google now delivers almost as many image-based results as text-based ones. It helps your website to appear in the Image Pack which is part of Featured snippets.
Requirements
There shouldn’t be any images with ‘Missing Alt Attribute’
The ‘Missing Alt Attribute’ refers to images that do not have an alt attribute.
<img src="seo-smoothie-logo.jpg" />
There shouldn’t be any images with ‘Missing Alt Text’
The ‘Missing Alt Text’ refers to images that have an alt attribute, but it’s empty or has whitespace.
<img src="seo-smoothie-logo.jpg" alt="" />
The Alt Text shouldn’t be Over 100 Characters
Use Primary Keywords. Use all 100 characters in descriptive and engaging manner.
How to test Alt Text

Time needed: 15 minutes
How to test image Alt Text using Screaming Frog
- Find a tool
You always can check an image manually using the browser developer tools but in case of website SEO Audit you need a tool. There are many on the market, for example, you can use the Screaming Frog SEO Spider tool for free (or paid) to view your image Alt Text and find missing alt attributes and Alt Text on your website.

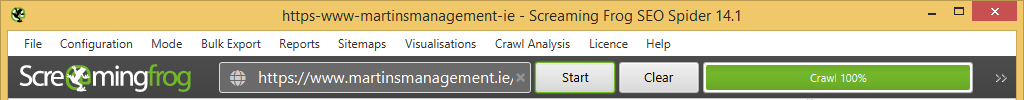
- Crawl the Website
Open the Spider, type the website URL and click ‘Start’.

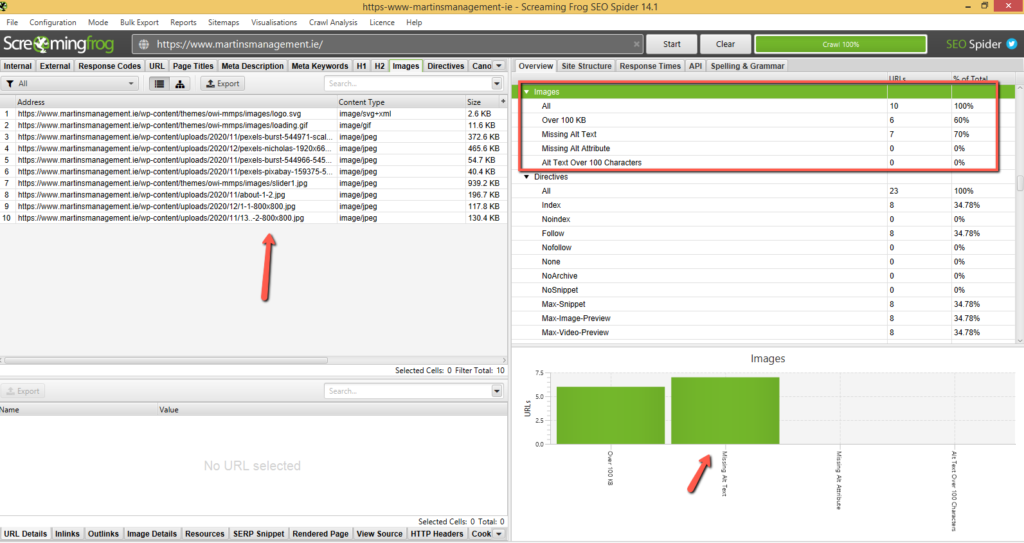
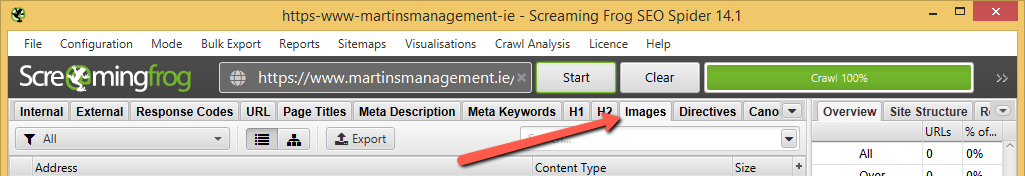
- See the Results
Click on the ‘Images’ Tab and you will see the URLs of all images discovered during the crawl.

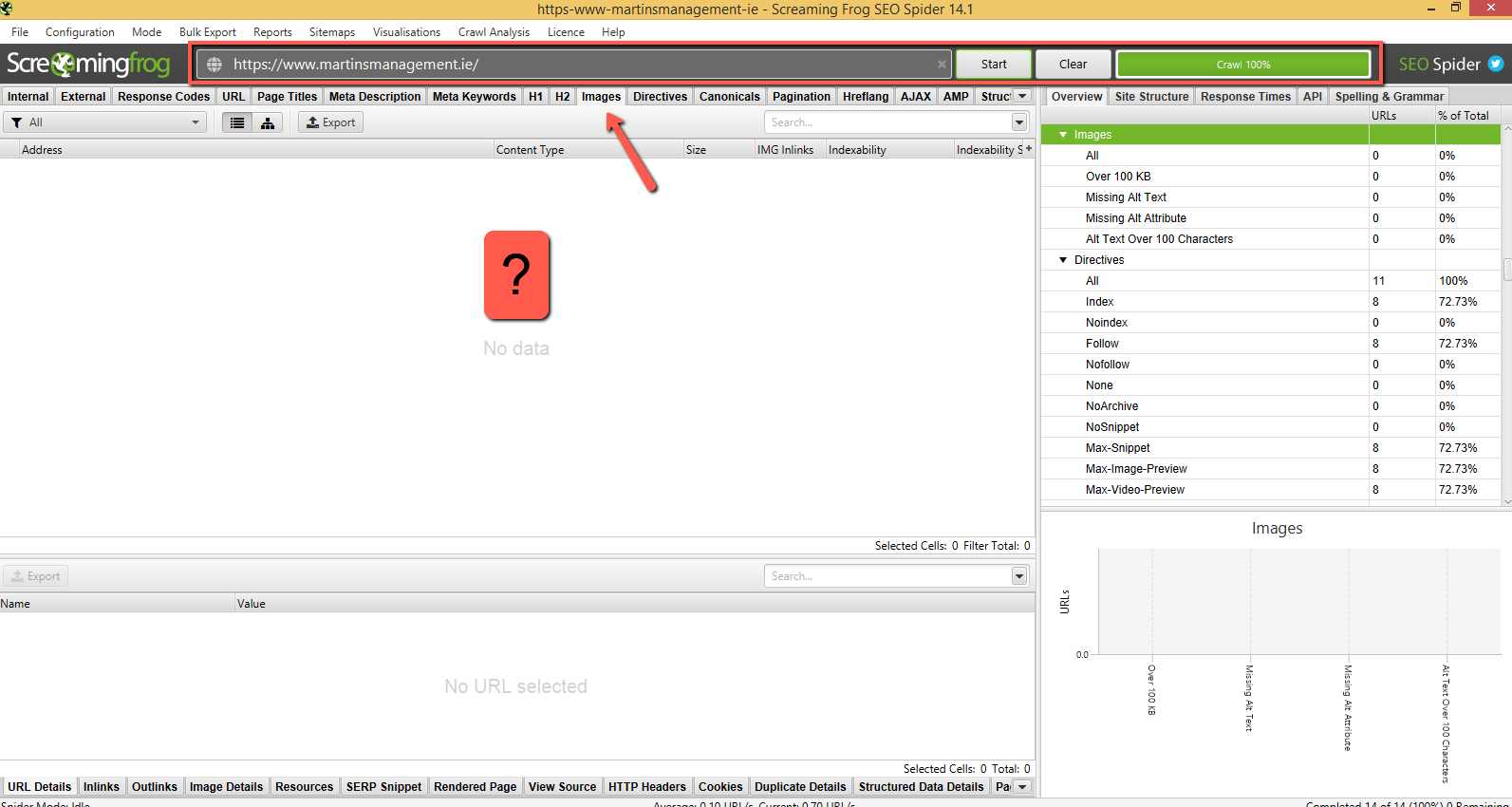
- If All Images are Not Found
There are three possible reasons:
a. The images are blocked by robots.txt. In this case you can simply ignore robots.txt (Configuration/robots.txt/Settings)
b. The images are loaded using JavaScript (lazy loading for example). If this is the case switch to JavaScript rendering.(Configuration/Spider/Rendering)
c. Using images as CSS ‘background-image’
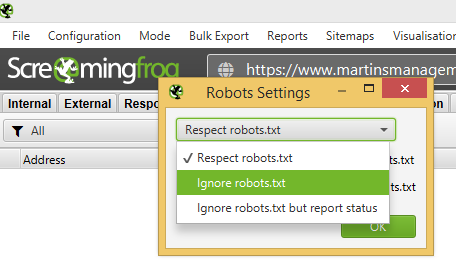
- Ignoring robots.txt
From the navigation go to Configuration/robots.txt/Settings

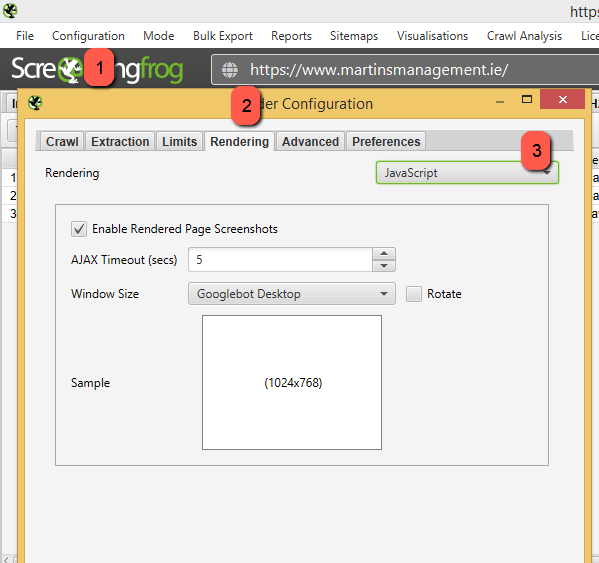
- Switching to JavaScript rendering
From the navigation go to Configuration/Spider/Rendering

Solving accessibility problems in case you have CSS background images
CSS background images are often used instead of inline image HTML elements. If you want to preserve the semantics of a regular image and expose it to screen readers, you can expose the container of the background-image using ARIA role=”img” with a descriptive aria-label (alternatively, using the title attribute):
.important-css-background-image {
background-image: url(...);
...
}
<div class="important-css-background-image" role="img" aria-label="{the image description}"></div>
Top SEO Consultant with over 15 years of experience in the digital marketing industry.
Top SEO Expert located in Galway, Republic of Ireland, with exceptional analytical skills for interpreting data and making strategic decisions.
Proven SEO track record of delivering exceptional results for clients across diverse industries.










2 replies on “What is Alt Text? Is it important? Requirements and how to test it”
Thanks for the advice on how to solve accessibility problems in case of background images!
I’m glad you found it useful!