What are HTTP headers?
HTTP headers are the initial requests and responses that are transmitted between a browser and a web server.
HTTP headers include information such as the client’s browser, requested page, server type, and more, but can also include instructions for the browser to redirect to another page or to a search engine not to index the requested page.
Example of HTTP request
When you type a URL in your address bar, your browser sends an HTTP request, and it may look like this:
GET / HTTP/2
Host: seosmoothie.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:96.0) Gecko/20100101 Firefox/96.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
DNT: 1
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Pragma: no-cache
Cache-Control: no-cacheAfter that request, your browser receives an HTTP response that may look like this:
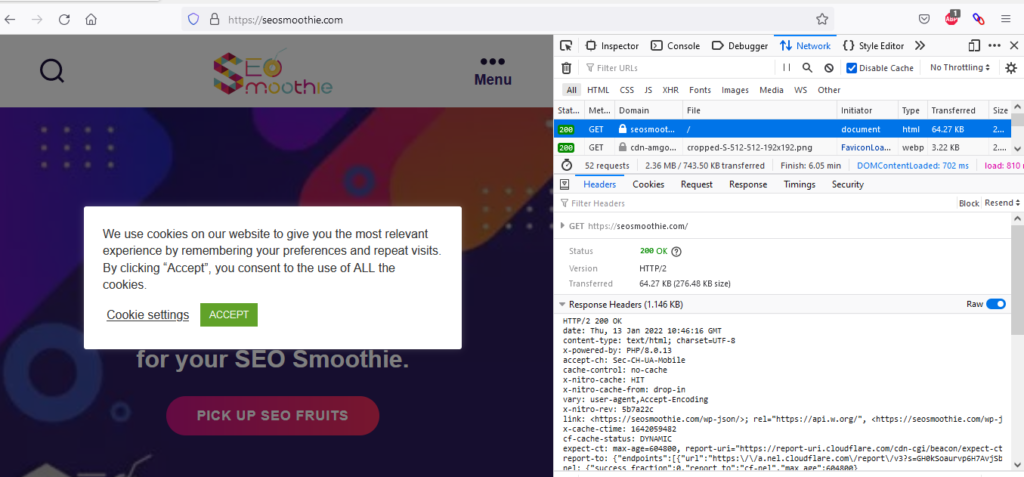
HTTP/2 200 OK
date: Thu, 13 Jan 2022 10:46:16 GMT
content-type: text/html; charset=UTF-8
x-powered-by: PHP/8.0.13
accept-ch: Sec-CH-UA-Mobile
cache-control: no-cache
x-nitro-cache: HIT
x-nitro-cache-from: drop-in
vary: user-agent,Accept-Encoding
x-nitro-rev: 5b7a22c
link: <https://seosmoothie.com/wp-json/>; rel="https://api.w.org/", <https://seosmoothie.com/wp-json/wp/v2/pages/15>; rel="alternate"; type="application/json", <https://seosmoothie.com/>; rel=shortlink
x-cache-ctime: 1642059482
cf-cache-status: DYNAMIC
expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"
report-to: {"endpoints":[{"url":"https:\/\/a.nel.cloudflare.com\/report\/v3?s=GH0kSoaurvp6H7AvjSb3sDw3SDOK54Gq%2BbVLlvWJqwa%2B7hbD%2F3uR0oZmP1A2DLErUqjbyVeBJLCbq6Ywx7I3nP0h%2FwN6kk9zBULCulOq0YcPQxIhzcJwlOo6kCS7zSO61jXGz%2FPTJ6COcbuPmG4%3D"}],"group":"cf-nel","max_age":604800}
nel: {"success_fraction":0,"report_to":"cf-nel","max_age":604800}
server: cloudflare
cf-ray: 6cce0a2f7aa9ede3-CDG
content-encoding: br
alt-svc: h3=":443"; ma=86400, h3-29=":443"; ma=86400, h3-28=":443"; ma=86400, h3-27=":443"; ma=86400
X-Firefox-Spdy: h2The first line is the “Status Line”, followed by “HTTP Headers”. When you look at the source code of a web page in your browser, you will only see the HTML portion and not the HTTP headers, even though they actually have been transmitted together.